构建Vue.js组件的技巧

组件可以在全局或者本地加载
Vue.js提供了两种加载组件的方法:一种在Vue实例全局,另一种在组件级别。两种方法都有其自身的优点。
全局加载组件
本地加载组件使您能够隔离组件并仅在必要时加载它们。与Webpack结合使用时,只有在使用组件时才去延迟加载组件。这使您的初始应用程序文件大小更小,并减少了初始加载时间。

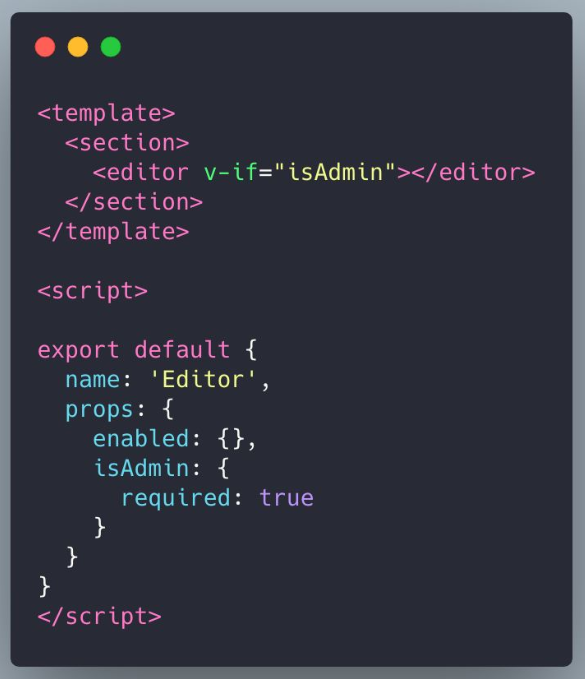
必须的属性
有很多方法可以为组件创建props。您可以传递表示prop名称的字符串数组,也可以传入一个带有键作为prop名称和配置对象的对象。
使用基于对象的方法允许您为单个 prop 修改一些配置,比如设置是否 required。required 的值是true 或 false。如果在使用组件时未设置prop,true将抛出错误,false(默认值)表示不是必须的,不抛出错误。
在共享组件给他人或自己使用时,准确使用 required 配置是很好的,表明这个prop很重要。

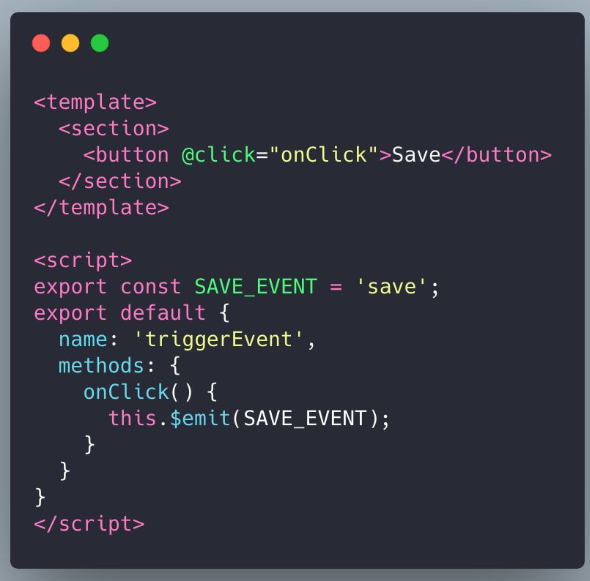
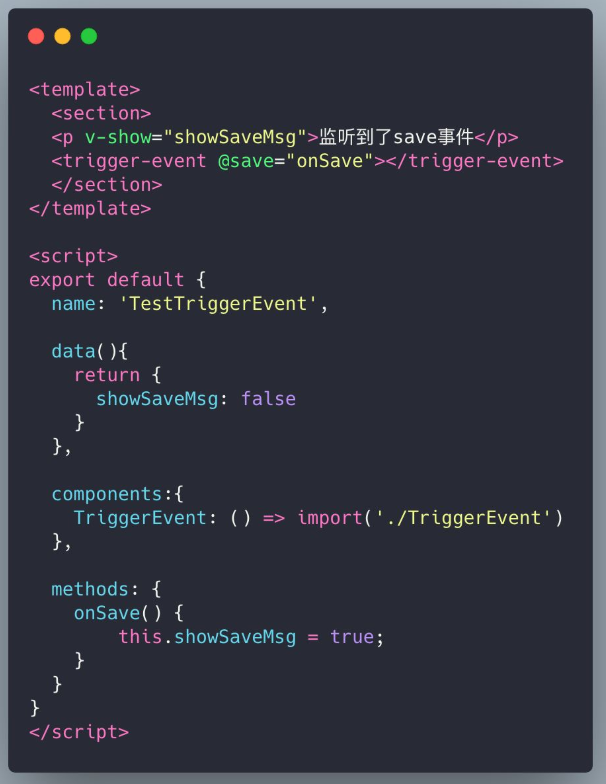
使用$emit触发自定义事件
子组件和父组件之间的通信可以通过使用组件内置函数 $emit 发出自定义事件来完成。
$emit函数接收 事件名称的字符串 和 可选的值两个参数。要监听事件,只需将@eventName添加到发出事件的组件中(即子组件使用的地方),然后传入事件处理方法。这是保持单一数据流,并使数据从子组件流向父组件的好方法。


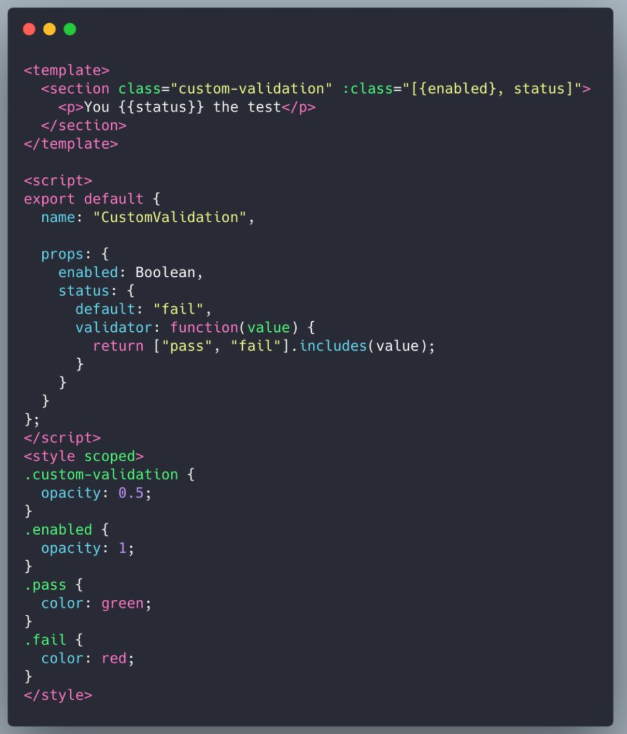
验证您的props
不使用字符串数组来定义props,而是使用允许配置每个prop的对象。两种非常有用的配置项目是“类型”和验证器。
使用类型参数,Vue将自动键入检查您的prop值。例如,如果我们期望一个Number prop但收到一个String,你会在控制台中收到类似这样的警告:
[Vue warn]: Invalid prop: type check failed for prop “count”. Expected Number对于更复杂的验证,我们可以将函数传递给validator属性,该属性接收 prop值 作为参数并返回true或false。这非常强大,因为它允许我们针对传递给该特定属性的值编写自定义验证。

Vue-CLI的力量
Vue CLI 是一个功能强大的命令行界面,允许开发人员快速利用大量可以加快工作流程的功能。
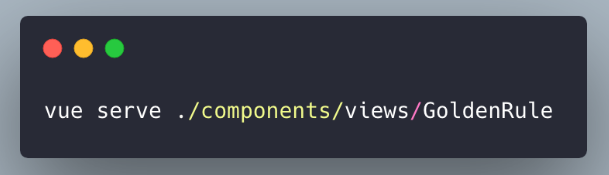
一个我使用很多的功能是,运行 vue serve,后边跟上一个Vue组件的路径。这样做的好处在于,您可以完全开发一个独立的组件,同时也可以对组件进行热重新加载和迭代,无需临时将新组件导入页面进行开发。





 发布需求
发布需求