JS的防抖函数和节流函数

· 概述
在进行窗口的resize、scroll,输入框内容校验等操作时,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常糟糕。此时我们可以采用debounce(防抖)和throttle(节流)的方式来减少调用频率,同时又不影响实际效果。
防抖函数是避免出现连续不断的无意义触发事件(可以称之为“抖动”),而节流函数,类比于平时使用水龙头的场景,当把水龙头开到最大时,会出现浪费的情况,而把水龙头开小一些,避免浪费,达到节流的目的。
防抖函数和节流函数的区别:
防抖函数:在用户频繁触发事件时,只针对最后一次触发事件进行处理,而其他触发事件丢弃。
节流函数:在用户频繁触发事件时,每隔一定的时间执行一次事件处理函数,而其他触发事件丢弃。
· 防抖函数
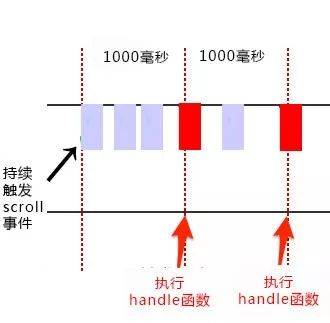
当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。如下图,持续触发scroll事件时,并不执行handle函数,当1000毫秒内没有触发scroll事件时,才会延时触发scroll事件。

实例:
在不断触发的滚动事件中,且在1000毫秒的时间内,只有最后一次触发的滚动函数才会成功执行事件触发函数。
function debounce(fn, wait) {
var timeout = null;
return function() {
if(timeout !== null)
clearTimeout(timeout);
timeout = setTimeout(fn, wait);
}
}
// 处理函数
function handle() {
console.log(Math.random());
}
// 滚动事件
window.addEventListener('scroll', debounce(handle, 1000));· 节流函数
当持续触发事件时,保证一定时间段内只调用一次事件处理函数。节流通俗解释就比如我们水龙头放水,阀门一打开,水哗哗的往下流,秉着勤俭节约的优良传统美德,我们要把水龙头关小点,最好是如我们心意按照一定规律在某个时间间隔内一滴一滴的往下滴。如下图,持续触发scroll事件时,并不立即执行handle函数,每隔1000毫秒才会执行一次handle函数。

实例:
在不断触发的滚动事件中,第一次触发的事件会被立即执行,然后按照1000毫秒的时间间隔,均匀的执行事件处理函数。
var throttle = function(func, delay) {
var prev = Date.now();
return function() {
var context = this;
var args = arguments;
var now = Date.now();
if (now - prev >= delay) {
func.apply(context, args);
prev = Date.now();
}
}
}
function handle() {
console.log(Math.random());
}
window.addEventListener('scroll', throttle(handle, 1000)); 



 发布需求
发布需求