如何在ThinkPHP项目中添加图像大小动态裁剪功能
ThinkPHP图像动态裁剪和缩放库
Glide是一个图像处理库,可以帮助您根据指定的参数向浏览器动态生成图像内容,从而实现
图像动态裁剪,水印等。该库支持Glide进行了一些友好的打包和扩展,屏蔽了原生库的某些低层抽象,以便ThinkPHP用户可以在ThinkPHP项目中添加图片的动态裁剪功能。
Installation
执行下面命令安装:

Usage
Quick start
由于从 ThinkPHP 5.1.6 开始添加了中间件的功能,所以在
ThinkPHP 5.1.6 及以上版本使用 middleware 注册:
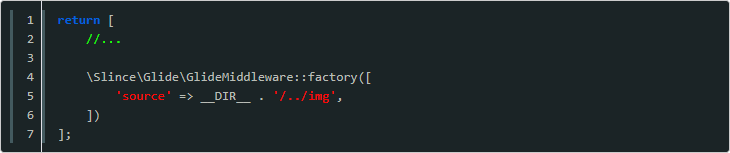
打开 application/middleware.php 文件(如果不存在创建即可),注册 middleware:

这种方式比较简单,也是推荐的方式;
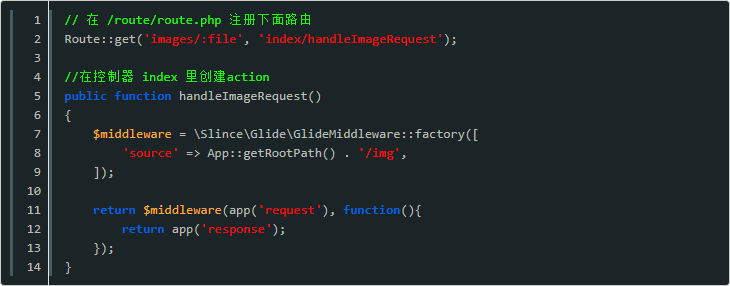
ThinkPHP 5.1.0 以上 5.1.6 以下版本:
不支持middleware,所以启用过程要复杂一点,我们用下面方式来妥协:

source 是你本地图片文件夹的位置,假设该目录下有图片 user.jpg, 打开浏览器访问下面链接:

即可得到缩小后的图片。
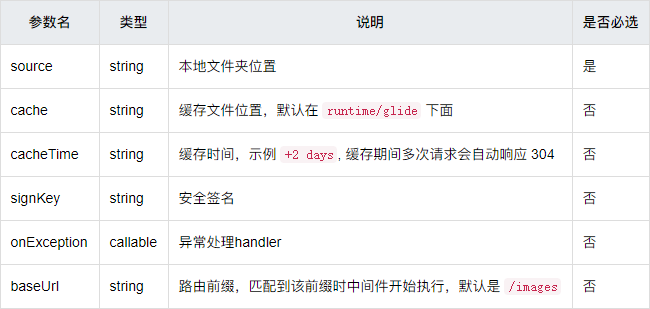
参数说明

安全签名
不开启安全签名的情况下用户可以调整query里面的参数自行对图片进行裁剪,如果你不打算这么做的话,你可以通过
signKey 进行校验,

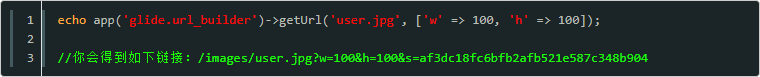
这种情况下用户自行调整参数将会无效;生成安全的URL:

异常处理
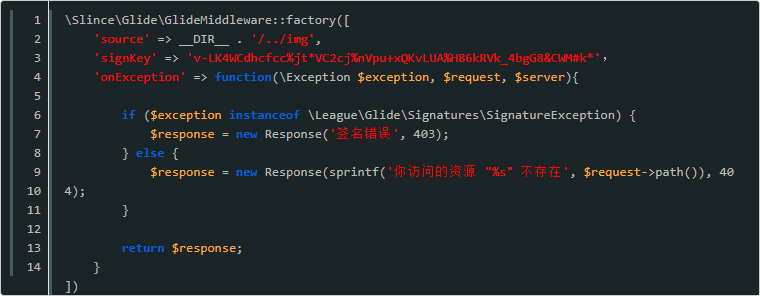
如果用户访问了一张不存在的图片或者没有进行安全校验,系统会抛出异常,你可以通过 onException 进行替换默认行为:

注意,闭包必须返回一个think \ Response实例。
快速参考
不仅支持裁剪,而且glide还支持其他操作,只要您传递相应的参数,




 发布需求
发布需求