资讯
-

-
GithubPages + Hexo 搭建博客
阅读本文大致需要6分钟,需要了解相关内容的技术可以仔细阅读,实现自身技术提高。了解更多GithubPages + Hexo结构组合关注翼速应用平台。
- 2022-03-15 16:23
- web前端
-

-
了解jquery隐藏元素代码
内容结合前端开发技术点,了解jquery隐藏元素代码::1、“$(选择器).hide();”;2、“$(选择器).toggle(1000);”;3、“$(选择器).slideDown();”;4、“$(选择器).css("display","none")”。
- 2022-03-11 14:59
- web前端
-

-
区别javascript严格模式
区别:1、禁止使用with语句;2、禁止this关键字指向全局对象;3、禁止在函数内部遍历调用栈;4、对象不能有重名属性、函数不能有重名参数;5、禁止八进制表示法;6、不允许对arguments赋值;7、不允许在非函数的代码块内声明函数。
- 2022-03-10 09:26
- web前端
-

-
详解使用BootstrapVue前端框架建项目
BootstrapVue组件的安装和使用说明做分享,简单介绍一下BootstrapVue的组件的安装和使用。
- 2022-03-05 17:44
- web前端
-

-
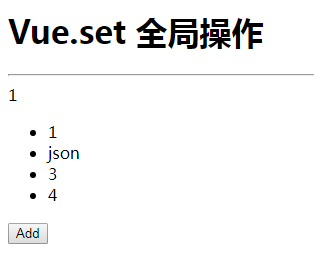
Vue中的Vue.set和this.$set用法和使用场景
分享关于Vue中的Vue.set和this.$set用法与使用场景,希望对正在学习前端的伙伴们有所帮助。更多Vue可以到翼速应用web前端了解。
- 2022-03-05 17:06
- web前端
-

-
javascript实现首字母大写的问题
方法:1、利用slice()方法将字符串首字符分出来;2、利用toUpperCase()方法将首字母转换为大写;3、利用toLowerCase()方法将其他字符转换为小写;4、利用“+”运算符将两个部分重新拼接起来即可。
- 2022-03-03 14:14
- web前端
-

-
JavaScript和javase相同与不同
关于javase是运行JAVA程序不可缺少的配置环境,它用于开发和部署在桌面、服务器、实时环境中使用的Java应用程序。JavaScript是一种跨平台的解释型、弱类型的脚本语言,常用来为网页添加各式各样的动态功能。
- 2022-03-01 13:57
- web前端
-

-
实践PWA怎么应用于Angular项目
根据实践PWA怎么应用于Angular项目内容详解,带大家Angular PWA 渐进式 Web 应用,分享PWA怎么应用于Angular项目,希望对大家有所帮助!
- 2022-02-28 10:55
- web前端
-

-
了解认识web前端
web前端是在学校内就需要学习的课程,前端的必须课程中其中包含web开发工作。在早期Web前端不叫前端,而是被亲切的叫做“网页设计师”,没错你没看错,就是这个名字,我记得那时候【网页三剑客】的说法满天飞,你掌握了这3贱客,真的很贱,就可以被人叫做网页设计师了
- 2022-02-28 08:39
- web前端
-

-
vue2.0如何解决跨域问题
下文是教你如何解决vue2.0如何解决跨域问题,根据相关说明配置完记得重跑一下项目(切记)!!
- 2022-02-26 15:29
- web前端
-

-
uniapp跨域问题(实例详解)
分享摘要关于uniapp跨域的相关知识,其中介绍了为什么会有跨域问题,这是浏览器的一种安全保护机制,一起来阅读本文了解更多相关uniapp跨域问题,希望对正在学习的你有所帮助。
- 2022-02-26 15:17
- web前端
-

-
了解css3布局属性
谈起css3布局属性相信对于老手前端也有一定的认识不足的地方,闲来没事今天与大家分享软文关于css3布局属性的问题。
- 2022-02-26 15:10
- web前端




 发布需求
发布需求