Laravel优雅的框架还提供了许多灵活而神奇的写作方法。但是越加灵活,在某些方面可能会存在一些小问题。
以下列出了Laravel不推荐的写作方法,仅用于讨论和参考。如果可能,请在评论区域中表达您的意见。
Request 问题
Request 参数可以通过动态属性获取,如以下写法:

该写法非常不建议,原因是如果属性名称为 query 或者 content 之类原本类的属性,就会产生非预期效果。除非你把所有该类的所以关键词都记住(就算你记住所有的属性,你也保证不了下个版本会不会加新的属性),否则你早晚会遇到这个坑。比较不建议使用,建议使用如下方式:

总结:不使用 request 动态属性。
Model appends

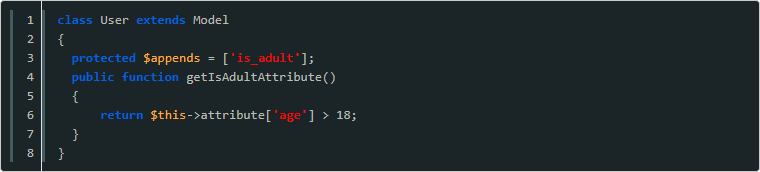
getXxxAttribute 是一个很用的特性,但如果 model 中自动 append 就会产生很多问题,如你在 select 的时候,没有 age 字段,依然会帮你加上 append 的字段,这有时会带来很多问题。建议不使用 $append 这个属性。在需要的时候,在 controller 层加载这个属性。

总结:不使用 model 的 appends。
Model 的动态属性

Model 在使用对象时也有动态属性,也同样会产生冲突问题 (一般不太可能触发到),但数据表字段尽可能不出现下关键词。(虽然第 2 种写法更安全,但相信更多人更喜欢第一种写法吧,我们避免数据库字段如下关键词就好了。我也喜欢用第 1 种写法。)

本文将不时更新。希望使用Laravel的人能分享您的使用建议。




 发布需求
发布需求
我来说两句