小程序是无需下载和安装即可使用的应用程序。它实现了“触手可及”的应用梦想。用户可以通过扫描或搜索来打开应用程序。它还体现了“即用即用”的概念,用户无需担心是否安装了太多的应用程序。应用程序将随处可见并且随时可用,但无需安装或卸载。
那么如何在小程序中生成小程序代码?尽管可以将applet共享给朋友圈,但是applet代码的发布是直接与朋友共享,还是作为图片共享,或者作为脱机扫描代码条目,它是排水的重要条目。
具体实现:
小程序端代码,在view元素上绑定事件

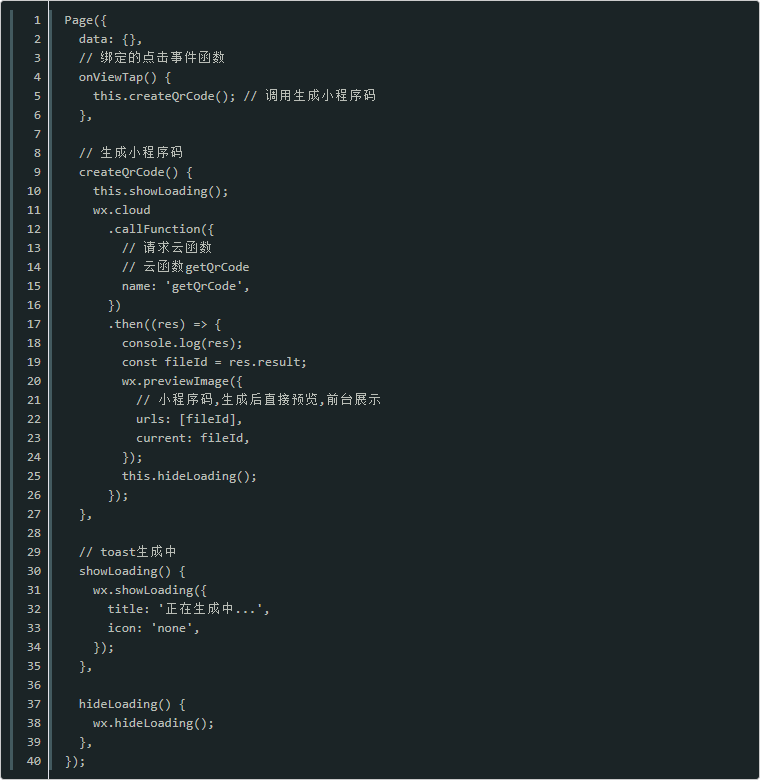
小程序端逻辑代码

在小程序端就上面几行代码
云函数端实现代码
在cloudFunctions文件夹下创建getQrCode云函数,会默认创建config.json,index.js,package.json三个文件
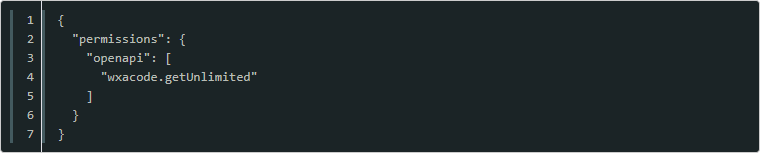
其中config.json内为

上面的是利用wxacode.getUnlimited生成小程序码的配置,这个配置是固定的
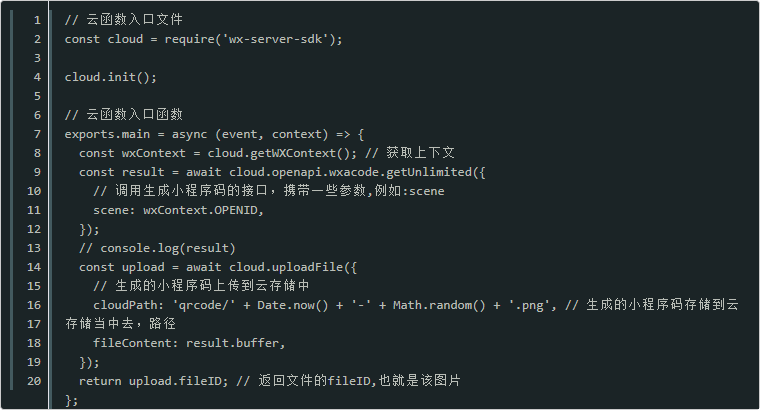
而index.js中如下代码

生成小程序码就是上面几行简单的云函数代码就可可以实现,主要是利用wxacode.getUnlimited这个接口
获取小程序码,适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制
结语
有两种方法可以在小程序中生成小程序代码。一个是https调用,另一个是云调用。在本文中,使用的云调用是最简单的,无需获取access_token,并且无需身份验证。
在小程序端发起请请求生成小程序码的云函数,云函数端借用云调用根据wxcode.getUnlimited这个接口生成小程序码,然后上传到云存储中,返回云存储中的图片的fileID,在小程序端就可以拿到云函数端返回fileID,根据这个fileID把小程序码展示出来.




 发布需求
发布需求
我来说两句