网站良好的用户体验设计需要简单清晰,对于网站而言,如果设计过于华丽,用户不堪重负,文本,图像和导航元素之间要有足够的空隙,确保不浪费空间。
1、页面布局
首先要协调颜色,字体和内容的布局,避免设计的风格不一致,如果用户经常遇到新的配色方案,会导致设计缺乏一致性。优化用户友好性,引导用户快速达到他们的目标,应避免使用复杂的菜单,设计一个直观且易于理解的路径,用户才能熟悉和使用网站。要让他们能够快速找到网站重要的内容,在必要时可在网站设置一个帮助按钮。通过明确的方式引导用户,进一步改善用户体验。

2、图形元素
网站除了基于文本的内容,图像是网站的关键元素,在网站中有两种不同类型的计算机图形,属性基本不同,像素图形和矢量图形,如何构建这些图形类型以及之间的差异有哪些。
每个像素图形的最小单位是图像元素,为这些单元中的每一个分配一个特殊的颜色值。由于这些计算机图形由以网格排列的方形像素组成,也叫光栅图形,假设像素图形由固定数量的图像元素组成,则存储所需的质量和存储量都取决于像素的数量。光栅图形包含的图片元素越多,能够显示的图像越大,文件所需的存储空间就越大。
矢量图形与像素图形不同,矢量图形不是由单个图像元素组成,相反由几何图元组成,如直线,圆或曲线,这些是通过起点,终点,半径,边长,线宽,颜色和填充图案等参数定义的。矢量绘图也能够渲染颜色渐变和透明度。这些对象未定义为像素的并置,相反根据其属性进行逻辑描述。例如带有矢量图形的简单圆所需的全部是其中心的位置,半径,颜色和线宽,用于描绘不同尺寸的对象。
网站矢量图形相最大优势,可以重新计算矢量图形的保存参数以适应新的尺寸,这些图像可以按比例放大而不会损失质量,相比之下,通过像素图形描绘的圆圈将显示锯齿或锯齿效果,与像素图形相比,矢量图形的显示尺寸对显示要求没有影响
3、功能实用
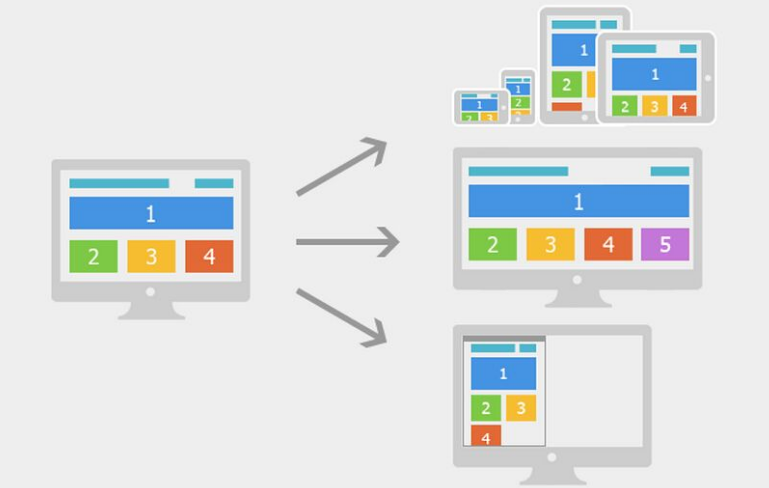
保持设计清晰,重要功能必须易于查找和访问,流畅的功能,实用性,用户友好性和美观性结合起来。网站设计需要持续优化,必须不断改进网站界面和功能代码,以满足目标群体的需求。如果没有针对移动设备做出响应式设计,网站在移动端会很难展示。

如果设计保持最新状态,需要定期反馈,执行测试来检测并纠正,内部测试的问题在于操作风险。如果产品服务出现问题,需要继续优化用户体验,另一方面许多负面反应可能会迅速损害网站的形象。在发布之前先进行测试,将风险降至最低。发现的错误及时更改做出反应,可以增加用户体验。
在网站上还可以进行用户体验测量,例如通过热点图分析,热点图可以查看用户的点击行为,进行页面互动的追踪。使用脚本捕捉和记录用户的的鼠标行为。获得的数据可以优化用户体验,改善并调整设计,优化用户体验是值得的,在推出网站之前,这些耗时的测试阶段,时间和成本投入带来的效果非常好。




 发布需求
发布需求
我来说两句