本文是关于CSS的知识分享,为大家介绍一个CSS新特性,从 Chrome 90 开始,overflow 新增的一个特性 -- overflow: clip,它能轻松的对溢出方向进行控制,详细内容如下。

分享一个CSS新特性--overflow:clip
详解overflow: clip
overflow: clip: 与 overflow: hidden 的表现形式极为类似,也是对元素的 padding-box 进行裁剪。
但是,它们有两点不同:
● overflow: clip 内部完全禁止任何形式的滚动。
● overflow: clip 可以从 x,y 轴方向上对裁剪进行,控制,而 overflow: hidden 不行。
overflow: clip && overflow: hidden 的表现
我们来看对于不区分方向,overflow: clip 与 overflow: hidden 的表现形式:
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="clip">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
.hidden {
overflow: hidden;
}
.clip {
overflow: clip;
}
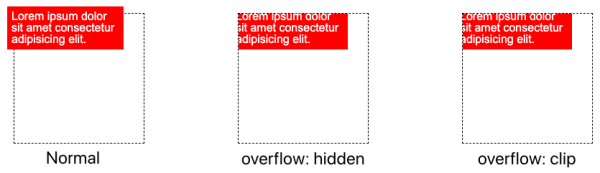
我们设置了 3 个 DIV 容器,其中一个不设置 overflow,另外两个分别设置 overflow: clip 与 overflow: hidden。效果如下:

此时,overflow: clip 与 overflow: hidden 的表现是一致的。
overflow: clip 在 x/y 轴上可单独设置
然而,overflow: clip 的与众不同之处在于,它可以单独设置给 x 轴或者 y 轴,使得容器拥有某一个方向上的裁剪能力,而相对的另外一个方向,允许溢出。
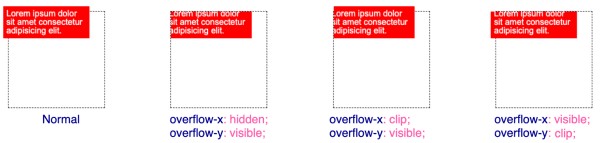
看看这个 DEMO:

这里的现象值得注意:
● 单单设置 overflow-x: hidden 或者 overflow-y: hidden,表现形式都和 overflow: hidden 一致,是全方位的裁剪
● 而水平 x 或竖直 y 方向的 overflow-x: clip/ overflow-y: clip 配合另一个方向的 overflow-x: visible,却能够实现一个方向允许溢出,一个方向实现裁剪!
需要解释一下上面两点:
● 设置 overflow: hidden 就会创建 BFC,因此没法只限制一个方向;而 overflow: clip 不会创建 BFC,因此它们在很多表现上会产生不一致的现象(譬如)
● overflow-x/y 设置为 hidden 时, overflow-y/x 会变成 auto, 即使设置为 visible
完整的 DEMO,你可以戳这里:CodePen Demo -- overflow: hidden & overflow: clip
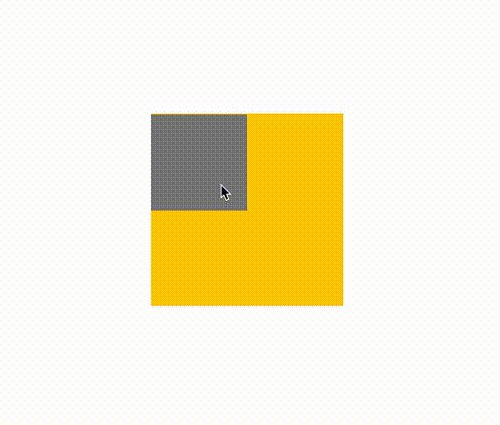
至此,我们就实现了这样一种效果,允许元素在 x/y 方向上的单向裁剪,像是这样:

(上图允许 x 轴方向上的溢出,而 y 轴方向进行了裁剪)
上、下、左、右单个方向上的裁剪
OK,那么,如果再进一步。譬如有这么个需求,要求上、左、右方向允许溢出,而下方向需要裁剪,能做到么?
答案是可以。
以上就是关于CSS新特性--overflow:clip之详细解析,翼速应用平台内有更多相关资讯,欢迎查阅!




 发布需求
发布需求
我来说两句